どうも、黒井(@Kuroi_engineer)です。
RPAを使って業務や作業を自動化する、と考えた際に真っ先に思い浮かぶ作業の一つとしてWebページからデータを取得する作業(スクレイピング)があると思います。
作業の例としては、
・検索データベース(不動産、求人情報など)から目的のデータを取得
・他社製品(コンビニの発売商品など)のデータを企業ページから取得し動向調査
・ネットバンキングなどの入出金データを取得といった経理業務
などが考えられるかと思います。
これら作業は場合によっては毎日行う必要があり、かつ単調な繰り返し作業であるが故に、
・必要なデータの見落とし
・作業の実施を忘れてしまう
・担当者が他作業を実施する時間が奪われ、労働生産性が落ちる
など、作業ミスの発生、作業者のストレス向上、クリエイティブな業務が行えないことによる生産性、発展性の低下といった問題につながります。
今回はこのような問題を解決する手段として、Power Automate for desktop(以下PA4d)を使用してWebページからデータを取得する方法と手順を簡単にまとめたいと思います。
事前準備
まず、Webページからデータを取得する手順を説明する前に、必要となる準備を行っていきましょう。
Power Automate for desktopのインストール
PA4dを使用するためには、まずPA4dを使用する端末にインストールする必要があります。
もしまだPA4dを未インストールの場合は、下記記事インストール手順の項を参考にPA4dのインストールを行いましょう。
・Power Automate for desktopのインストール手順(無償版も対応)
拡張機能のインストールと初期設定
PA4dで操作可能なブラウザーは
- Microsoft Edge
- Google Chrome
- Mozila Firefox
- Internet Explorer
の4種類です。
Internet Explorer以外のこれらブラウザーの操作を行うためには、拡張機能をインストールする必要があります。
拡張機能は各ブラウザーごとに異なるため、使用する予定のブラウザーにインストールします。
拡張機能のインストールは上記、Power Automate for desktopのインストール手順内で行っていれば、ここで行う必要はありません。
もし行っていない場合は、以下の手順でインストールを行いましょう。
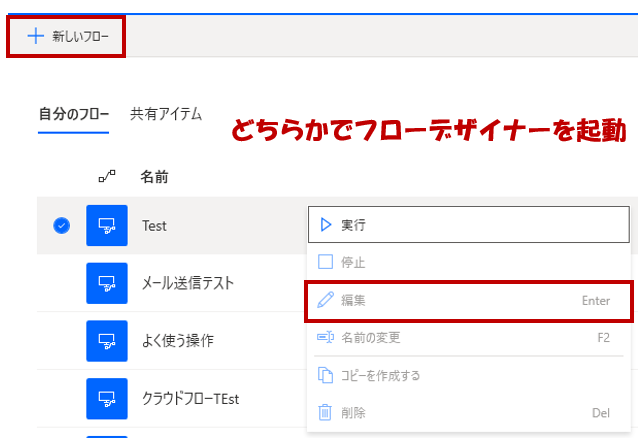
まず、PA4dを起動し、「+新しいフロー」からフローデザイナーを表示させましょう。
すでに作成されているフローがある場合は、どのフローでも良いので編集からフローデザイナーを表示させます。
その後は、各ブラウザーごとに手順が異なるので、下記を参照してください。
今回紹介する手順はMicrosoftの公式ドキュメントを参照して作成しております。
https://docs.microsoft.com/ja-jp/power-automate/desktop-flows/using-browsers

Microsoft Edgeの場合
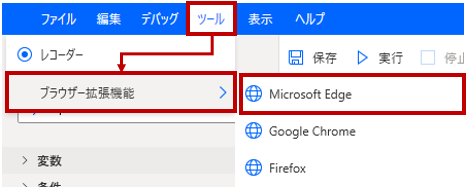
フローデザイナー起動後、メニューのツール > ブラウザー拡張機能 > Microsoft Edge をクリックします。

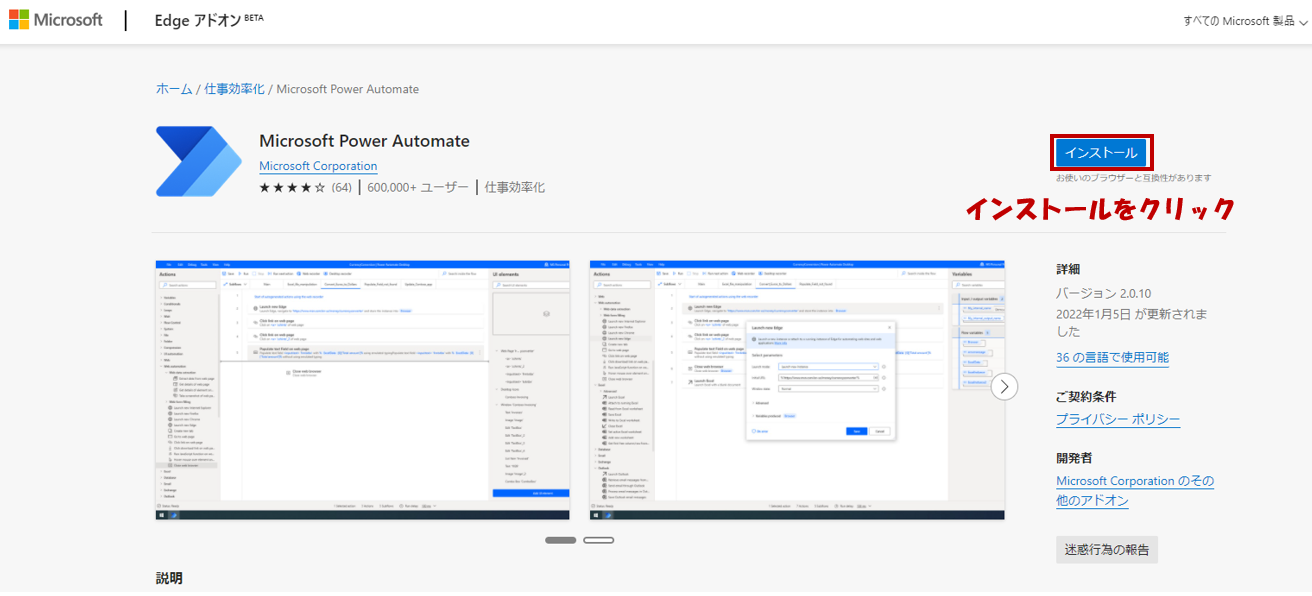
クリック後、Microsoft Edgeが起動し、Edgeアドオンの画面が表示されます。
画面上の「インストール」ボタンをクリックします。

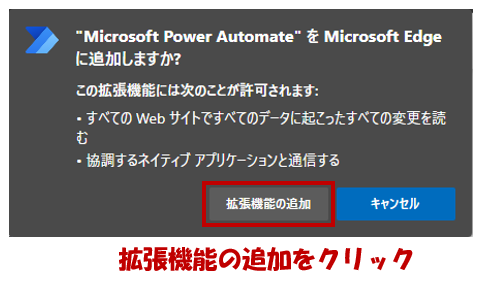
インストールボタンをクリックすると、下記ポップアップが表示されます。
ポップアップ内の「拡張機能の追加」ボタンをクリックすると、PA4dの拡張機能が追加されます。

これで、拡張機能の追加は完了です。
また、PA4dで正常にブラウザーの動作を行うにあたり、ブラウザーの初期設定を行う必要があります。
こちらを行わないと、PA4dでブラウザーの起動アクションを使用した際にエラーとなることがありますので、下記の手順に従って初期設定を行いましょう。
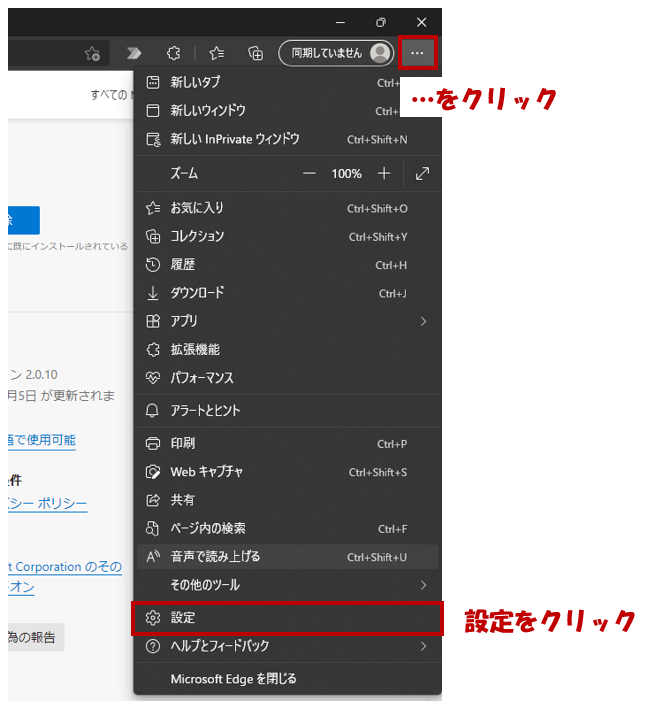
まずMicrosoft Edgeを起動し、「…」 > 設定 の順にクリックし、設定画面を表示させます。

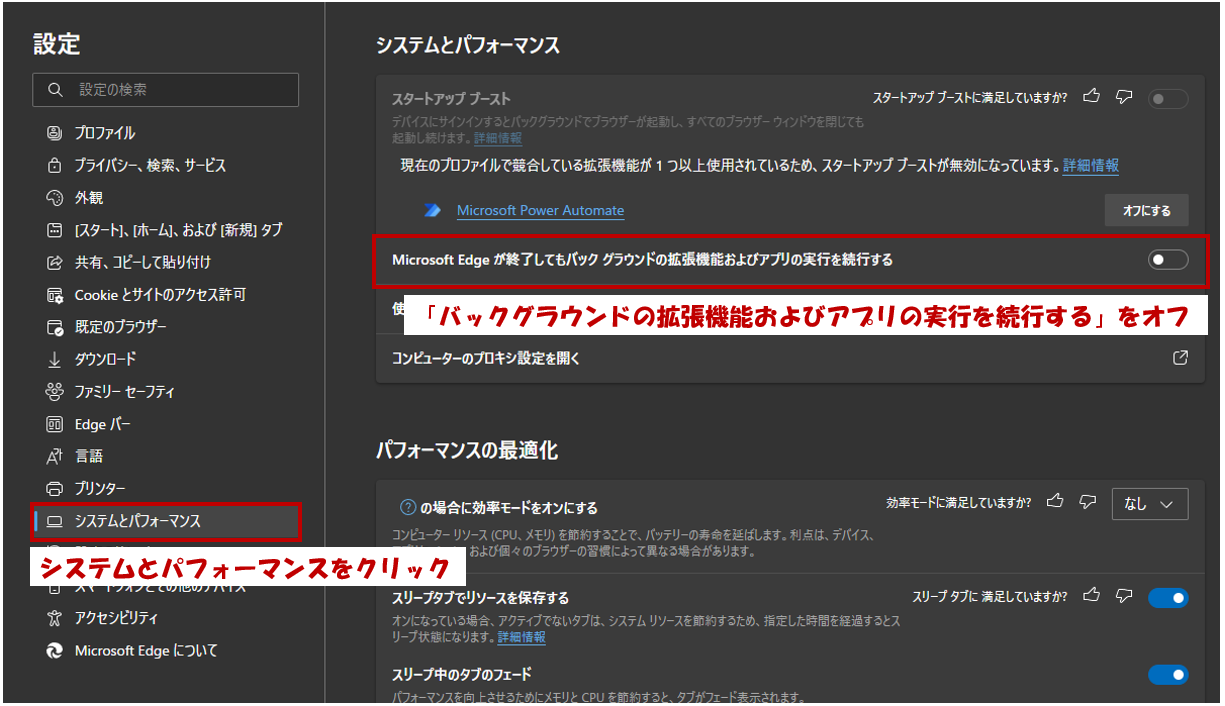
設定画面が表示されたら、左側のメニューから「システムとパフォーマンス」をクリックし、「Microsoft Edgeが終了してもバックグラウンドの拡張機能およびアプリの実行を続行する」の項目をオフとします。

これで初期設定も完了です!
Google Chromeの場合
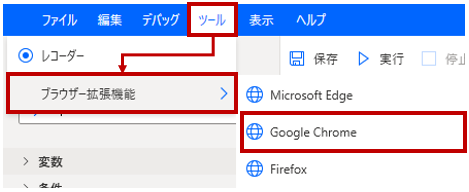
フローデザイナー起動後、メニューのツール > ブラウザー拡張機能 > Google Chrome をクリックします。

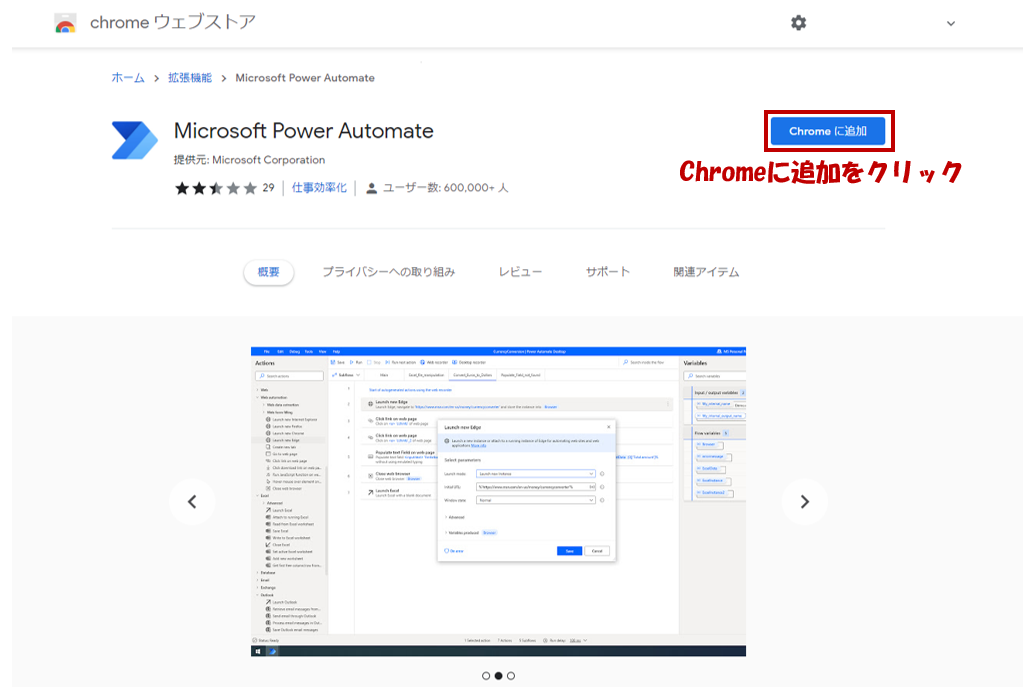
クリック後、Google Chromeが起動し、Chrome ウェブストアの画面が表示されます。
画面上の「Chrome に追加」ボタンをクリックします。

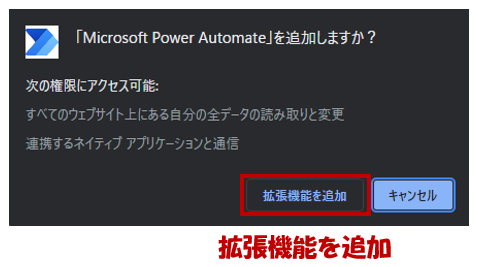
「Chrome に追加」ボタンをクリックすると、下記ポップアップが表示されます。
ポップアップ内の「拡張機能の追加」ボタンをクリックすると、PA4dの拡張機能が追加されます。

これで、拡張機能の追加は完了です。
また、PA4dで正常にブラウザーの動作を行うにあたり、ブラウザーの初期設定を行う必要があります。
こちらを行わないと、PA4dでブラウザーの起動アクションを使用した際にエラーとなることがありますので、下記の手順に従って初期設定を行いましょう。
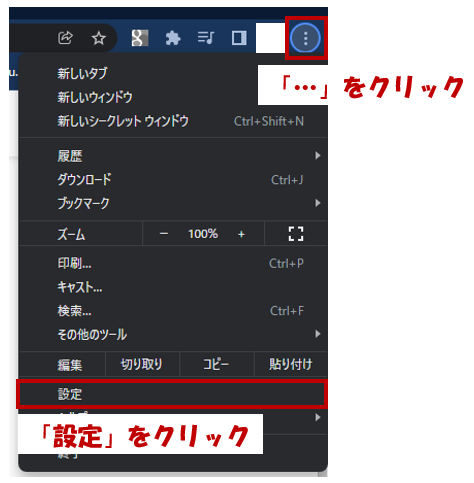
まずGoogle Chromeを起動し、「…」 > 設定 の順にクリックし、設定画面を表示させます。

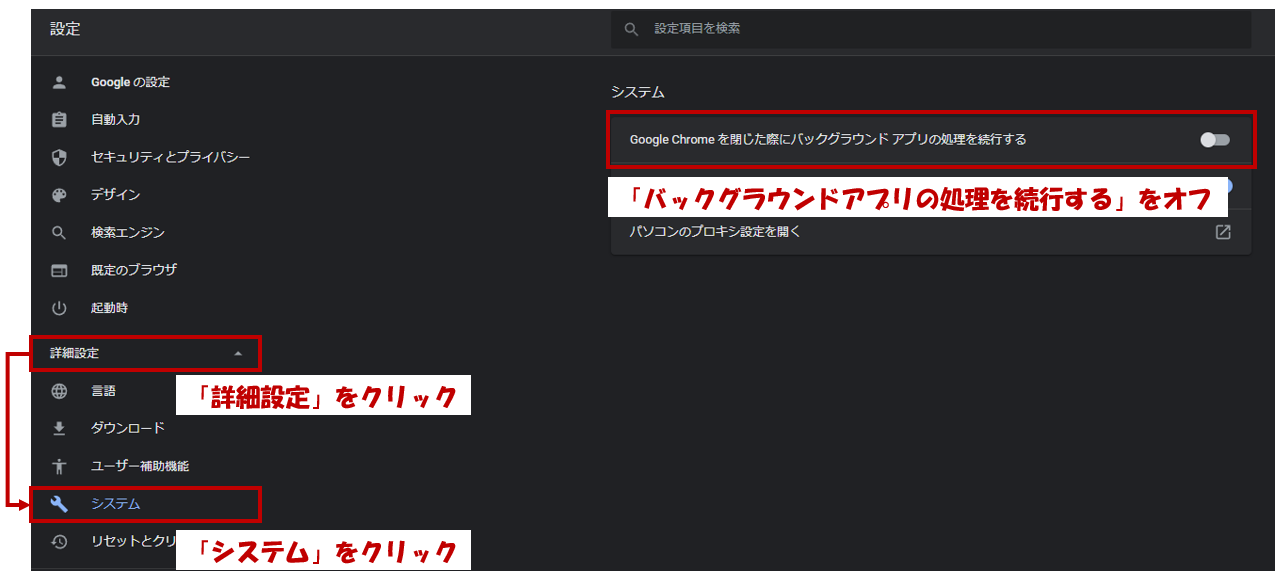
設定画面が表示されたら、左側のメニューから「詳細設定」> 「システム」の順にクリックし、「Google Chromeを閉じた際にバックグラウンドアプリの処理を続行する」の項目をオフとします。

これで初期設定も完了です!
Mozila Firefoxの場合
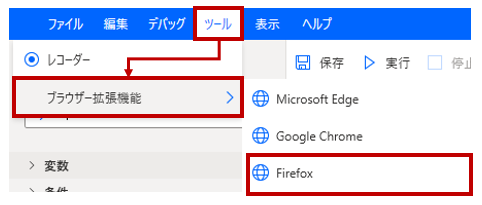
フローデザイナー起動後、メニューのツール > ブラウザー拡張機能 > Firefox をクリックします。

クリック後、Firefoxが起動し、Firefox アドオンの画面が表示されます。
画面上の「Add to Firefox」ボタンをクリックします。

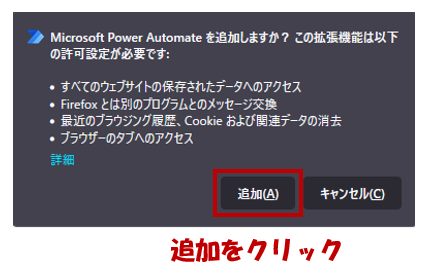
「Add to Firefo」ボタンをクリックすると、下記ポップアップが表示されます。
ポップアップ内の「追加」ボタンをクリックすると、PA4dの拡張機能が追加されます。

これで拡張機能の追加は完了です。
また、PA4dで正常にブラウザーの動作を行うにあたり、ブラウザーの初期設定を行う必要があります。
こちらを行わないと、PA4dでブラウザーの操作を行った際に、ブラウザーがフリーズしてうまく操作が行えずエラーとなる可能性がありますので、下記の手順に従って初期設定を行いましょう。
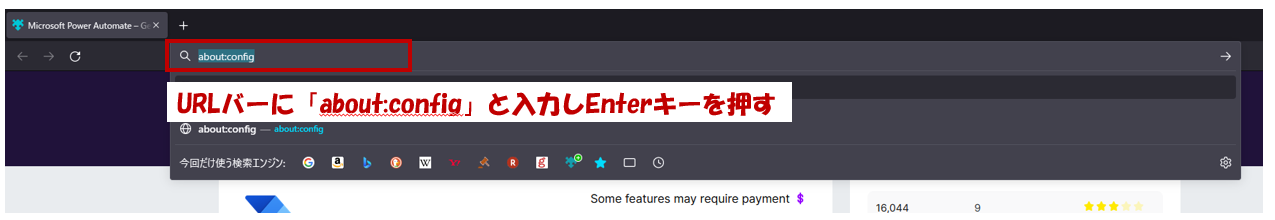
まずFirefoxを起動し、URLバーに「about:config」と入力後にEnterキーを押します。

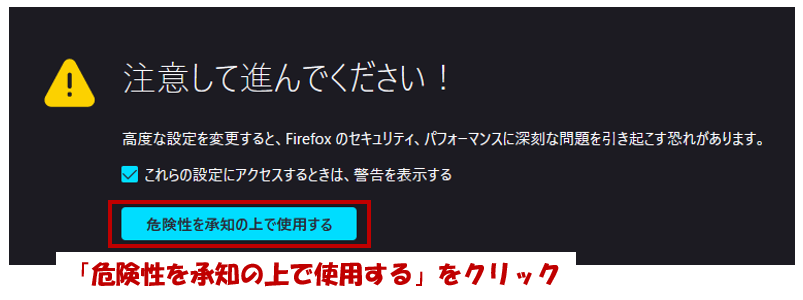
下記の警告画面が表示されますが、「危険性を承知の上で使用する」をクリックして設定画面を表示させます。

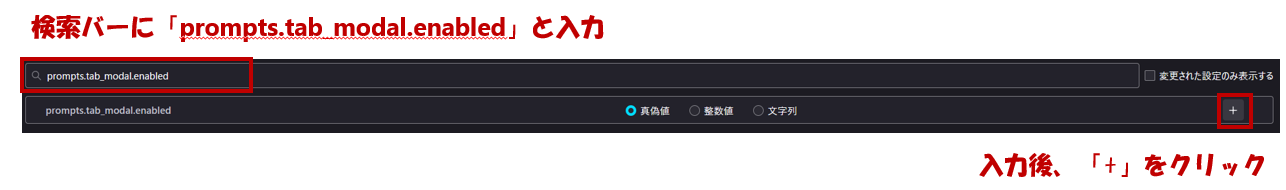
設定画面が表示されたら、検索バーに「prompts.tab_modal.enabled」と入力し、
表示された項目の「+」をクリックします。

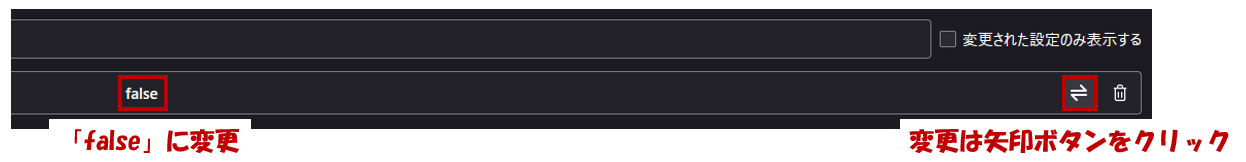
「+」をクリック後、「prompts.tab_modal.enabled」の項目を「false」に変更します。「true」と「false」の切り替えは矢印ボタンをクリックすることで可能です。

これで初期設定も完了です!
Internet Explorerの場合
Internet Explorerには拡張機能がないため、インストールの作業は必要ありません。
ブラウザーの初期設定は行わないと、PA4dで操作が行えないため以下の設定を行いましょう。
※Internet Explorerは現時点で推奨されていないブラウザーであり、サポートも終了しているため、可能であれば他のブラウザーを使用することお勧めします。
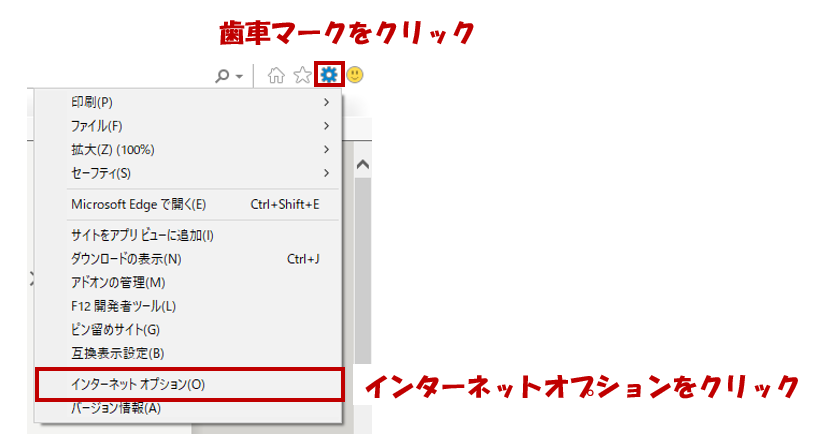
Internet Explorerを起動し、「歯車マーク」をクリック後、インターネットオプションをクリックします。

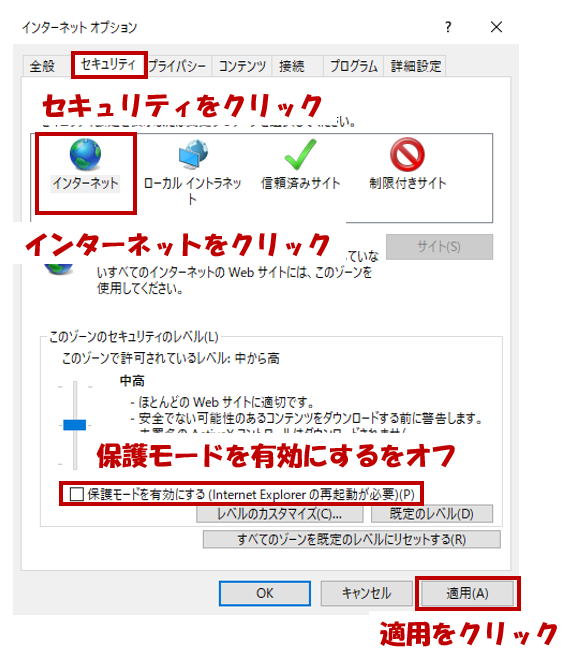
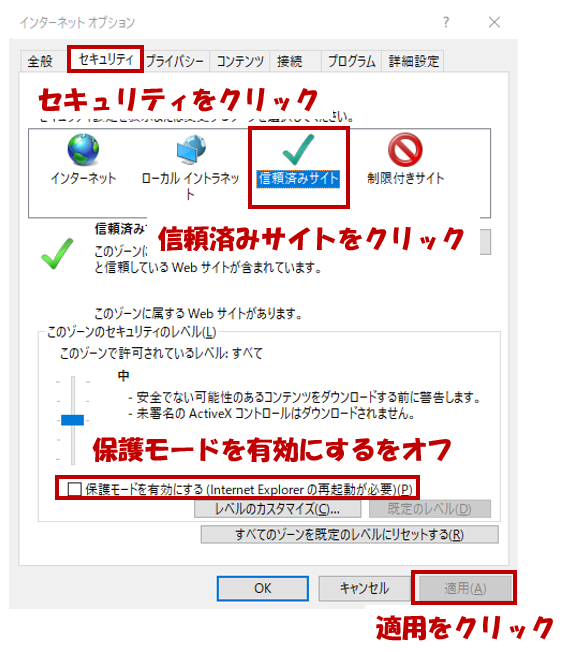
インターネットオプションで「セキュリティ」タブをクリックし、インターネットを選択します。
インターネット内の「保護モードを有効にする」をオフにして適用します。

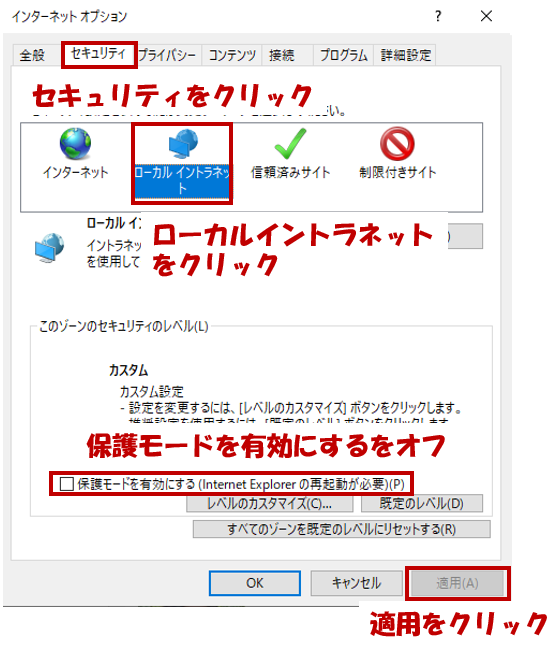
その後、「ローカルイントラネット」と「信頼済みサイト」でも同様に「保護モードを有効にする」をオフとし、適用をクリックします。


操作が完了したら「OK」ボタンをクリックし、設定を確定させましょう。
また、こちらの設定を反映させるにはInternet Explorerを再起動する必要があるので、一度終了させる必要がある点ご注意ください。
これでInternet Explorerの初期設定は完了です!
準備編まとめ
これでPA4dを使用してWebページの操作を行う準備が完了しました。
PA4dでWebページの操作を行うためには、Webページ上のボタンやリンクといった要素をPA4dで取得する必要があるのですが、今回紹介した拡張機能のインストールを行わないと取得することができないため、しっかりと準備を行いましょう。
準備が完了すればWebページの操作自体はもう行うことが可能です。
今回は準備編として、PA4dでWebページの操作を行うために必要な事前準備内容を紹介しましたが、次回は実際にWebページからデータを取得する手順をまとめたいと思います。
記事が完成したら、本記事も更新しデータを取得する手順の記事へのリンクを追加いたしますので、ぜひ完成後はそちらも参照いただけますと幸いです。Webページからデータを取得する実践編の記事が完成しました!以下の記事をご参照いただけますと幸いです。

