Webページで JavaScript 関数を実行します アクションは対象のブラウザーに対しJavaScriptを介して処理を実行するアクションです。
スクリプトを記述する必要があるため、上級者向けのアクションとなりますが、高速かつ確実に処理を実行することが可能です。
JavaScript 関数を実行するブラウザーを指定するためには、ブラウザーインスタンスが必要となります。
事前に以下のブラウザーを起動するアクションで、使用するブラウザーを開いた状態としておきましょう。
アクションの使い方
追加方法
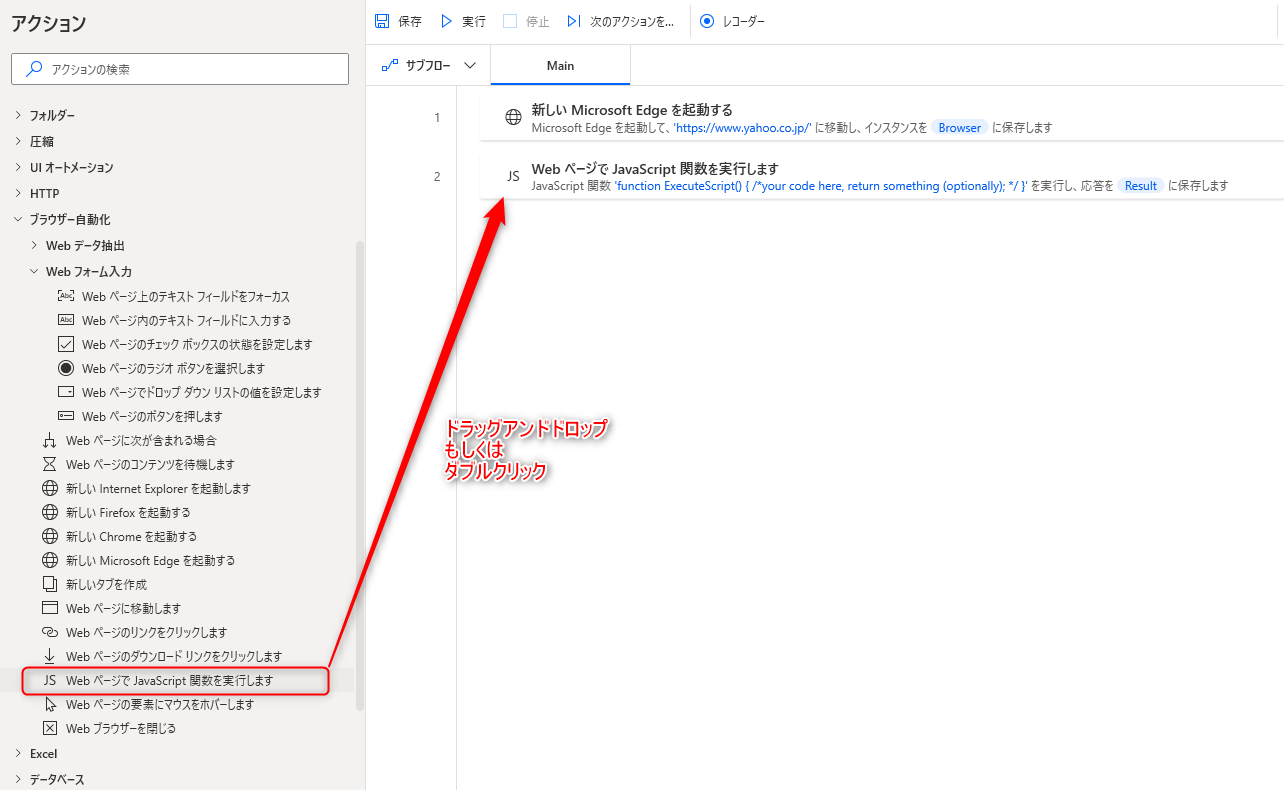
アクションの「ブラウザー自動化」グループより、「Webページで JavaScript 関数を実行します」アクションを選択し、ドラッグアンドドロップ もしくは ダブルクリックすることでフローに追加できます。
パラメータ
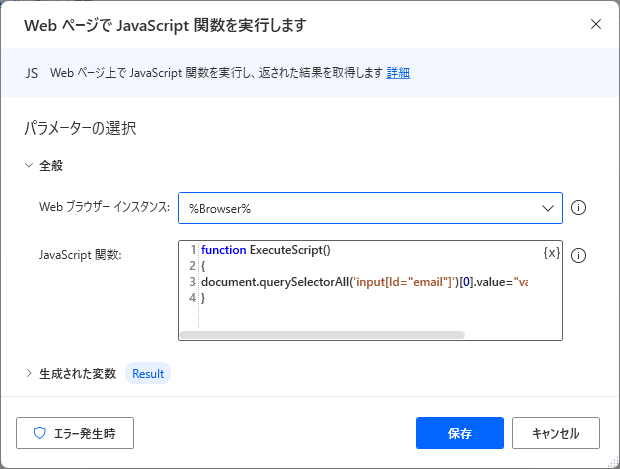
アクションを追加した際に、パラメータを設定します。
各パラメータと詳細について以下で説明します。

Webブラウザー インスタンス
JavaScriptを実行する対象のブラウザーのインスタンスを設定します。
ブラウザーのインスタンスは以下のアクションで取得できるので、本アクションより前に追加しておきましょう。
ブラウザーのインスタンスは、変数を直接入力するか、ドロップダウンリストから選択することができます。
ドロップダウンリストには作成したインスタンスのみ表示されるので、基本的にはこちらから選択すると良いでしょう。

JavaScript 関数
実行するJavaScript関数を設定します。

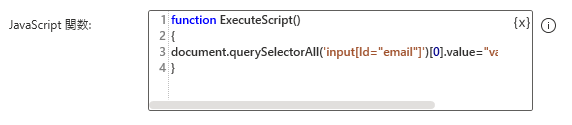
初期値は以下のようになっており、function ExcuteScriptの () 内にコードを書いてreturnで値を返すように記載されています。
functionは関数、ExecuteScriptは名前を表しており、() 内は処理内容となります。
return で戻した値は Webページで JavaScript 関数を実行します アクションで生成される変数に格納されます。
1 | function ExecuteScript() { /*your code here, return something (optionally); */ } |
<JavaScript 記述例>
JavaScriptではPower Automate for desktop 同様、コード内で変数を作成できます。
以下のコードでは、message の変数に"Hello world"のテキストを格納し、returnで値を取得しています。
1 2 3 4 | function ExecuteScript() { message = "Hello World"; return message; } |
実行すると Result 変数内に"Hello World"のテキストが取得できていることが確認できます。

また、JavaScriptのコードにて、以下の様にPower Automate for desktopのフロー内で作成した変数を使用することも可能です。
1 2 3 4 | function ExecuteScript() { message = %NewVar%; return message; } |
生成された変数
![]()
アクション実行時に設定した名前の変数が生成されます。
デフォルトの名前
%Result%
取得結果イメージ

データ型
テキスト型
変数の用途
JavaScriptのコード内で「return」を使用し、戻り値とした値が変数に取得されます。
Webページ上から取得した値や、実行結果を戻り値として取得し、以降の条件分岐といった処理に使用することが基本的な使い方となります。
基本的にはデフォルトの名前のまま使用して問題ないですが、複数の値を取得する際などは、後々判別しやすくするため分かりやすい名前を付けるようにしましょう。
JavaScriptのコードに誤りがあり、正常に値が取得できていない場合は以下の様に「undefined」の値が取得されます。

発生する可能性があるエラー
JavaScript を実行できませんでした
JavaScriptの実行に失敗した際に発生するエラーです。
基本的に、JavaScriptの構文に誤りがある場合は%Result%変数に"undefined"の値が返されるため、このエラーはほぼ発生しません。
もしうまく処理できていない場合に条件分岐を行う場合は、上記"undefined"の値を使用すると良いでしょう。
引数 'BrowserInstance' は 'Web ブラウザー インスタンス' である必要があります。
設定しているWeb ブラウザーインスタンスに値が無い場合に発生するエラーです。
ブラウザー自動化のアクションは、操作対象とするブラウザーが必要なため、必ず以下のブラウザーを起動するアクションから処理を開始する必要があります。
フローを「ここから実行」する際には気を付けましょう。
サンプルコード
ここからは、実際に本アクションで使用できるサンプルコードを紹介します。
JavaScriptでWebページ上のテキストフィールドに入力する
Webページによっては、テキストフィールドへの入力が「Webページのテキスト フィールドに入力する」アクションでは反映されない場合や、うまく値が入力できない場合があります。
また、入力件数が膨大な場合は上記アクションでは非常に時間がかかるため、JavaScriptによる処理が有効となります。
<基本構文>
1 2 3 4 | function ExecuteScript() { document.querySelectorAll('対象のUI要素')[0].value="入力値"; } |
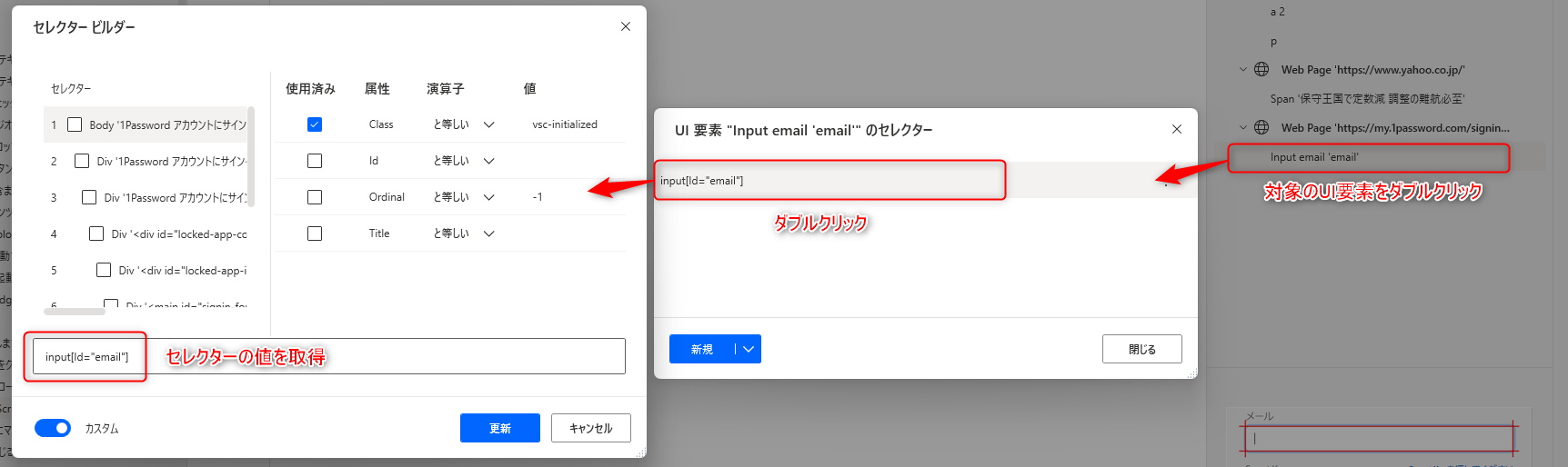
'対象のUI要素'の部分には、入力を行いたい対象のテキストフィールドのセレクターから、UI要素の構造を取得し入力します。
セレクターの表示方法と、取得する値は以下となります。

上記のセレクターに対して操作を行う場合のコードは以下となります。
1 2 3 4 | function ExecuteScript() { document.querySelectorAll('input[Id="email"]')[0].value="value-to-populate"; } |
Power Automate for desktop アクション一覧
Power Automate for desktopのアクション一覧と使い方を以下でまとめています。
是非参考としてみて下さい。
-

Power Automate for desktop アクション一覧・使用方法
Power Automate for desktopのアクションをグループごとにまとめています。 目次から目的のアクショングループを選択して参照ください。 各アクションの使用方法については、アクション ...
続きを見る