Webページのリンクをクリックします アクションはブラウザーのUI要素をクリックするアクションです。
Webページを操作するにあたり、ほぼ確実に使用する基本的なアクションとなるため確実に覚えておきましょう。
ちなみに、リンクをクリックする、とありますがリンク以外でもクリックすることが可能です。
ただしボタンに関しては「Webページのボタンを押します」アクションがあるため、こちらを使用しましょう。
クリックするリンクが表示されているブラウザーを指定するためには、ブラウザーインスタンスが必要となります。
事前に以下のブラウザーを起動するアクションで、使用するブラウザーを開いた状態としておきましょう。
アクションの使い方
追加方法
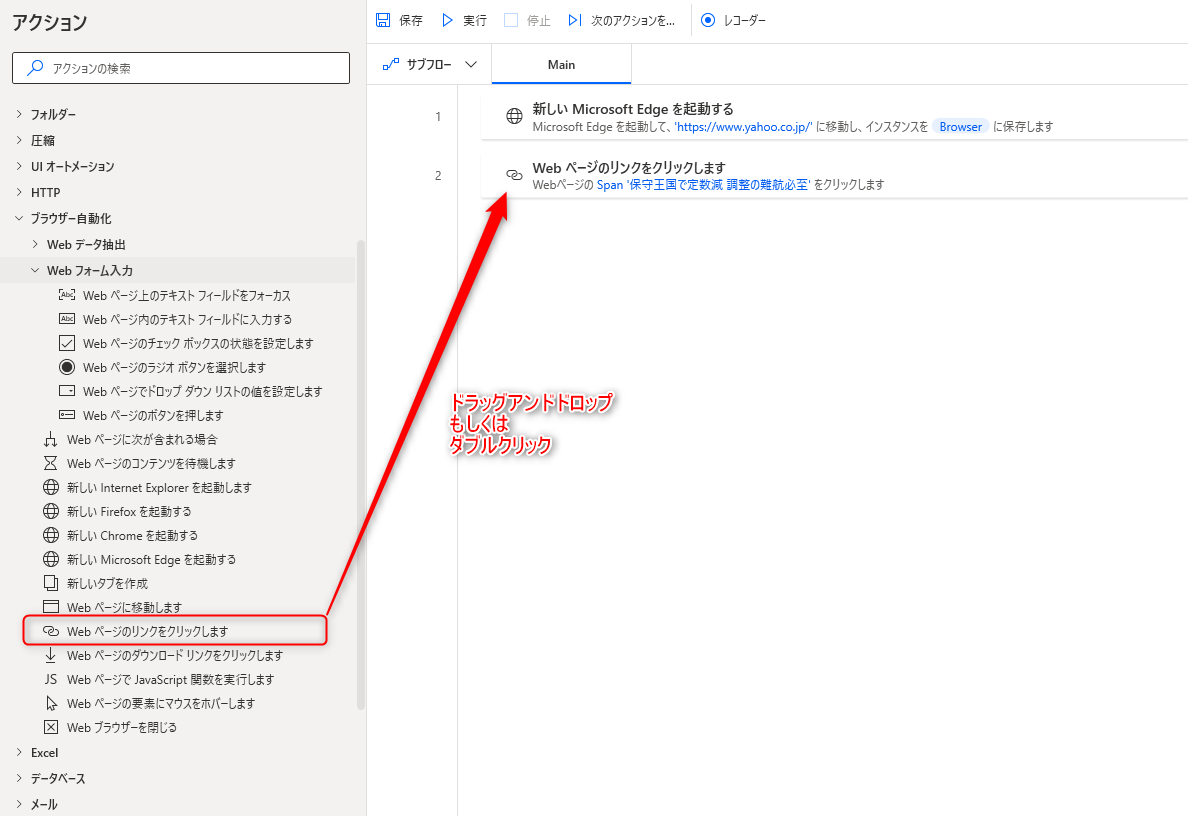
アクションの「ブラウザー自動化」グループより、「Webページのリンクをクリックします」アクションを選択し、ドラッグアンドドロップ もしくは ダブルクリックすることでフローに追加できます。
パラメータ
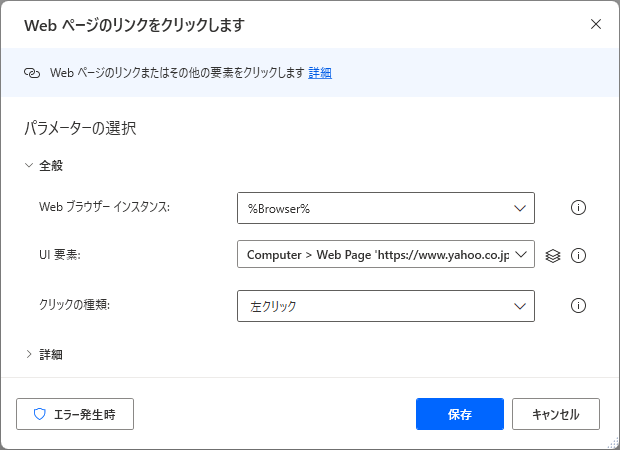
アクションを追加した際に、パラメータを設定します。
各パラメータと詳細について以下で説明します。

Webブラウザー インスタンス
リンクをクリックする対象のブラウザーのインスタンスを設定します。
ブラウザーのインスタンスは以下のアクションで取得できるので、本アクションより前に追加しておきましょう。
ブラウザーのインスタンスは、変数を直接入力するか、ドロップダウンリストから選択することができます。
ドロップダウンリストには作成したインスタンスのみ表示されるので、基本的にはこちらから選択すると良いでしょう。

UI要素
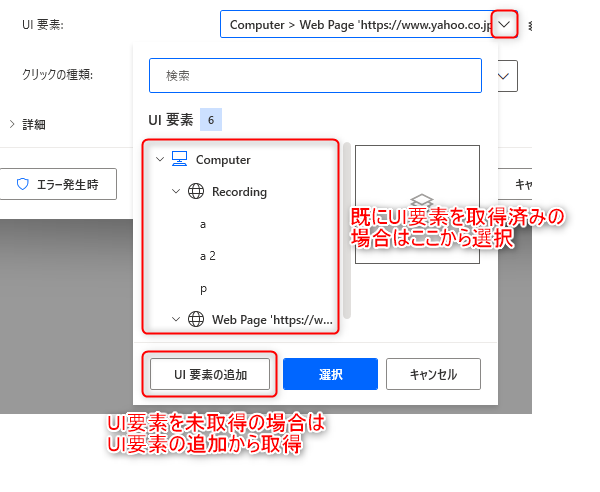
Webページのクリックする対象のUI要素を設定します。
![]()
ドロップダウンをクリックすることで操作するUI要素を選択することができます。
UI要素を取得していない場合は、「UI要素の追加」から操作したいUI要素を選択して追加しましょう。

クリックの種類
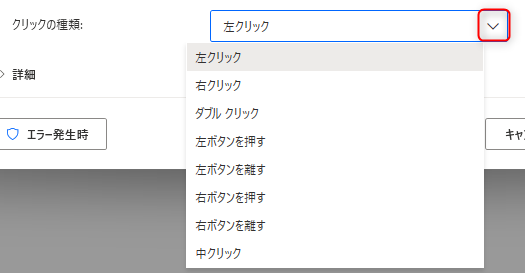
リンクをクリックする際のクリックの仕方について設定できます。
![]()
ドロップダウンをクリックすることでクリックの種類を選択することができます。
ボタンを押す、離すはドラッグアンドドロップに活用できる操作となります。
中クリックはマウスホイール、もしくは中ボタンをクリックする操作となります。

詳細
物理クリックを送信
対象のUI要素をクリックする際、マウスカーソルをUI要素に移動し直接クリックします。
![]()
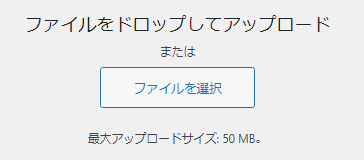
以下のようなアップロードボタンを操作する際等に、うまくクリックができないことがあります。
その場合、物理クリックを送信 をオンにすることでクリックが可能となることが多いので、活用しましょう。

ただし、画面内に表示されていないUI要素は操作できないため、Webページのリンクをクリックします アクションの操作に失敗した際のエラー処理として使用するとより確実でしょう。
ページが読み込まれるまで待機します
リンクをクリックした際、対象のWebページが読み込まれるまで待機するかを選択します。
Webページが読み込まれる前に、Webページに対して次の操作が行われるとエラーとなるため、基本的にはオンとしておきましょう。
<注意>
ただし、次のページに移動しない処理の場合(対象がダウンロードリンクで、名前を付けて保存するのウィンドウが表示される場合など)、オンにすると本アクションで待機し続けてしまい、次のアクションに進まなくなります。
次のページに移動しない処理であったり、本アクションで待機し続ける動きをする場合は ページが読み込まれるまで待機します をオフにしましょう。

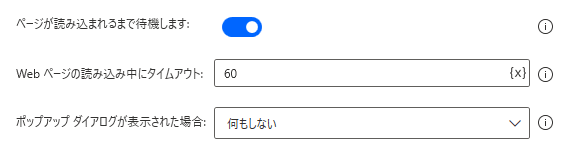
また、ページが読み込まれるまで待機します をオンにすると、以下の項目が設定できます。
- Webページの読み込み中にタイムアウト
Webページの読み込み時間に上限を設けることができます。
Webページが上手く読み込まれずにページが表示できない場合は永遠に待ち続けてしまいますが、タイムアウトを設定しておくことで設定時間を経過するとエラーとすることができます。
Webページの読み込みに時間がかかる場合は、Webページに合わせてタイムアウト時間を設定しましょう。
- ポップアップ ダイアログが表示された場合
Webページを読み込んだ際にポップアップ ダイアログが表示される場合の操作を選択します。
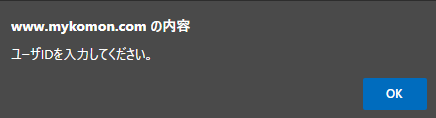
ポップアップ ダイアログは以下のウィンドウを指します。

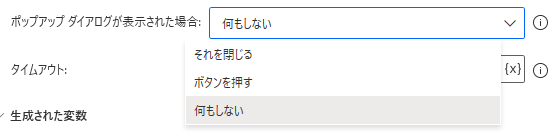
操作は3種類あり、「それを閉じる」とした場合は、ポップアップ ダイアログを閉じます。
「ボタンを押す」とした場合は、ポップアップ ダイアログに表示されているボタンを押下します。
「何もしない」とした場合は、操作を行わず次のアクションに進みます。

生成された変数
アクション実行時に変数は生成されません。
発生する可能性があるエラー
引数 'BrowserInstance' は 'Web ブラウザー インスタンス' である必要があります。
設定しているWeb ブラウザーインスタンスに値が無い場合に発生するエラーです。
ブラウザー自動化のアクションは、操作対象とするブラウザーが必要なため、必ず以下のブラウザーを起動するアクションから処理を開始する必要があります。
フローを「ここから実行」する際には気を付けましょう。
指定されたCSSセレクターを含む要素が見つかりません
対象のUI要素が見つからない場合に発生するエラーです。
Webページの要素に特定の人物名や、日付、IDなどが含まれており、変わった場合に認識できずこのエラーとなるケースが多いです。
取得したUI要素のセレクターの内容を確認する、もしくはUI要素を再取得して操作を試してみましょう。
UI要素がクリックできませんでした
UI要素がクリックできなかった際に発生するエラーです。
UI要素がクリックできない場合は基本的に上記の要素が見つからないエラーとなりますが、こちらのエラーが発生した際は、対象の要素がページ上で有効になっていない、クリック対象として認識できない場合が考えられます。
対象の要素を確認し、グレーアウトといった状態になっていないか確認してみましょう。
Power Automate for desktop アクション一覧
Power Automate for desktopのアクション一覧と使い方を以下でまとめています。
是非参考としてみて下さい。
-

Power Automate for desktop アクション一覧・使用方法
Power Automate for desktopのアクションをグループごとにまとめています。 目次から目的のアクショングループを選択して参照ください。 各アクションの使用方法については、アクション ...
続きを見る