ウィンドウのUI要素の上にマウス ポインターを移動してくれるアクションです。
構造上、アクションではクリックができないUI要素に対して物理的にクリックを行う際に活用できます。
アクションの使い方
追加方法
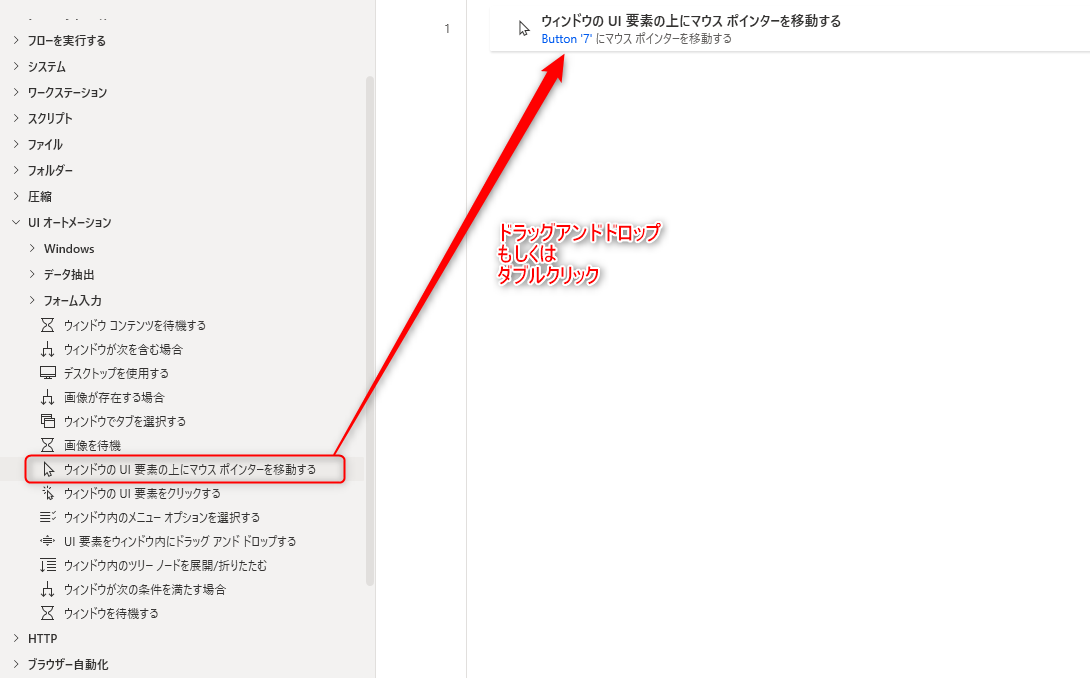
アクションの「UIオートメーション」グループより、「ウィンドウのUI要素の上にマウス ポインターを移動する」アクションを選択し、ドラッグアンドドロップ もしくは ダブルクリックすることでフローに追加できます。

パラメータ
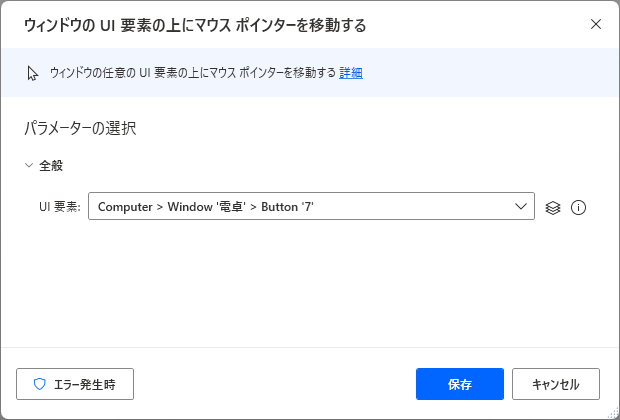
アクションを追加した際に、パラメータを設定します。
各パラメータと詳細について以下で説明します。

UI 要素
マウス ポインターを移動する対象のUI要素を設定します。
発生する可能性があるエラー
要素をポイントできません
設定したUI要素が見つけられない状態です。
UI要素を含むウィンドウが画面に表示されているか確認しているか確認しましょう。
もし表示されている場合は、UI要素を再取得して試すか、セレクターの内容を見直してみましょう。
活用方法
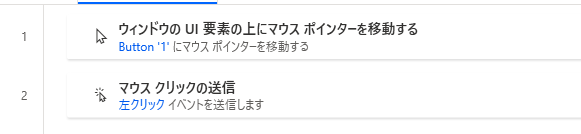
「マウス クリックの送信」アクションと組み合わせて使用することで、対象のUI要素に対して物理クリックを送信できます。

サンプルフロー
上記のサンプルフローです。
以下をコピーして、フローにペーストすることでフローを再現できます。
UI要素は未設定の状態としてあるので、使用時に設定してお試しください。
UIAutomation.HoverOnElement Element:
MouseAndKeyboard.SendMouseClick.Click ClickType: MouseAndKeyboard.MouseClickType.LeftClick MillisecondsDelay: 0# [ControlRepository][PowerAutomateDesktop]
{
"ControlRepositorySymbols": [],
"ImageRepositorySymbol": {
"Name": "imgrepo",
"ImportMetadata": {},
"Repository": "{\r\n \"Folders\": [],\r\n \"Images\": [],\r\n \"Version\": 1\r\n}"
}
}
Power Automate for desktop アクション一覧
Power Automate for desktopのアクション一覧と使い方を以下でまとめています。
是非参考としてみて下さい。
-

Power Automate for desktop アクション一覧・使用方法
Power Automate for desktopのアクションをグループごとにまとめています。 目次から目的のアクショングループを選択して参照ください。 各アクションの使用方法については、アクション ...
続きを見る