Web ページ上の要素の詳細を取得します アクションは、表示されているWebページ上のUI要素を対象に属性の情報を取得することができるアクションです。
Webページ上のテキストを取得したり、リンクのURLを取得するといったことが可能です。
Webページ上からデータを取得するスクレイピングや、特定のワード(取得対象の文字やエラーメッセージなど)が画面上に表示されているか判別する際に活用でき、使用頻度の高いアクションとなるため覚えておきましょう。
対象のコンテンツが表示されるブラウザーを指定するためには、ブラウザーインスタンスが必要となります。
事前に以下のブラウザーを起動するアクションで、使用するブラウザーを開いた状態としておきましょう。
アクションの使い方
追加方法
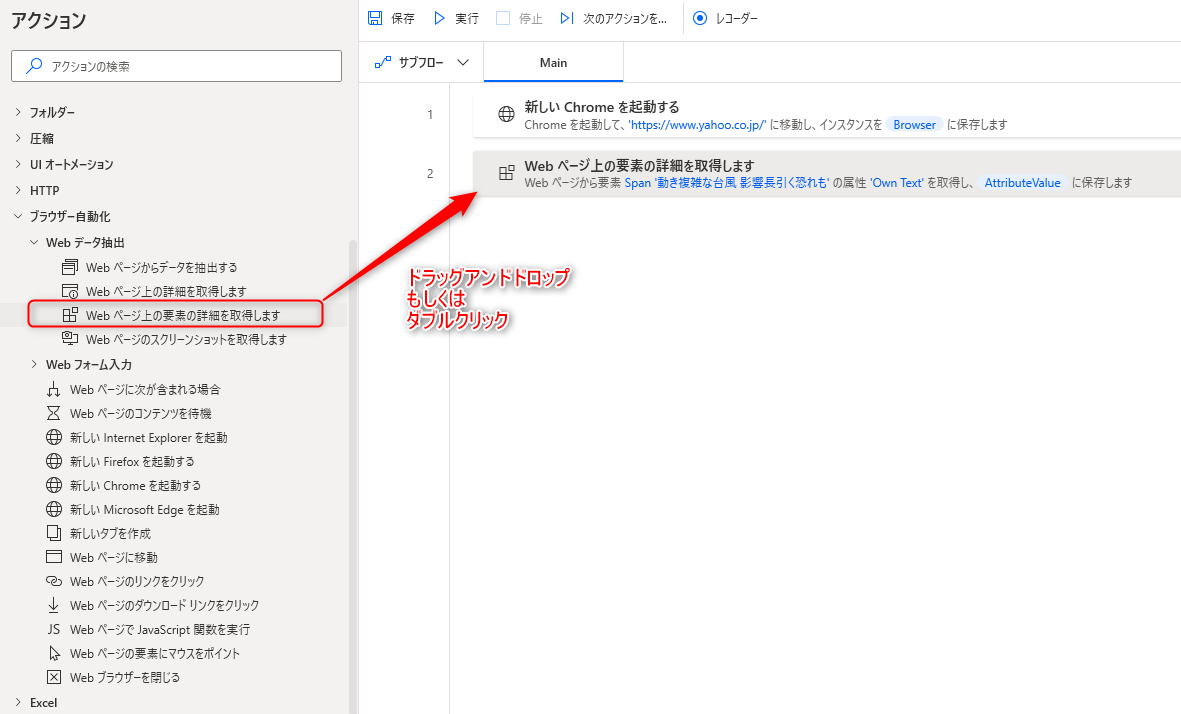
アクションの「ブラウザー自動化」グループより、「Web ページ上の要素の詳細を取得します」アクションを選択し、ドラッグアンドドロップ もしくは ダブルクリックすることでフローに追加できます。
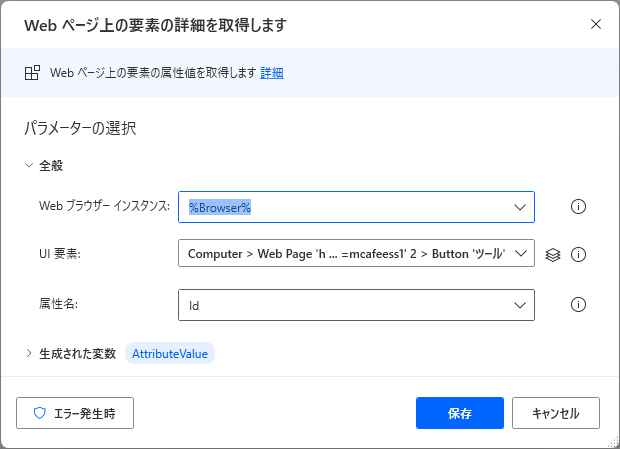
パラメータ
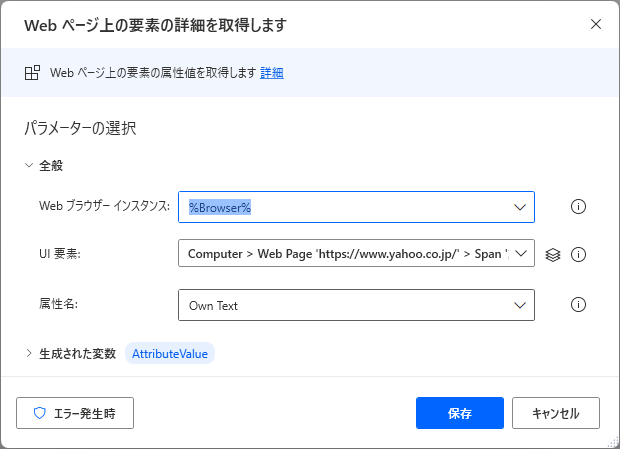
アクションを追加した際に、パラメータを設定します。
各パラメータと詳細について以下で説明します。

Webブラウザー インスタンス
リンクをクリックする対象のブラウザーのインスタンスを設定します。
ブラウザーのインスタンスは以下のアクションで取得できるので、本アクションより前に追加しておきましょう。
ブラウザーのインスタンスは、変数を直接入力するか、ドロップダウンリストから選択することができます。
ドロップダウンリストには作成したインスタンスのみ表示されるので、基本的にはこちらから選択すると良いでしょう。

UI要素
Webページのクリックする対象のUI要素を設定します。
![]()
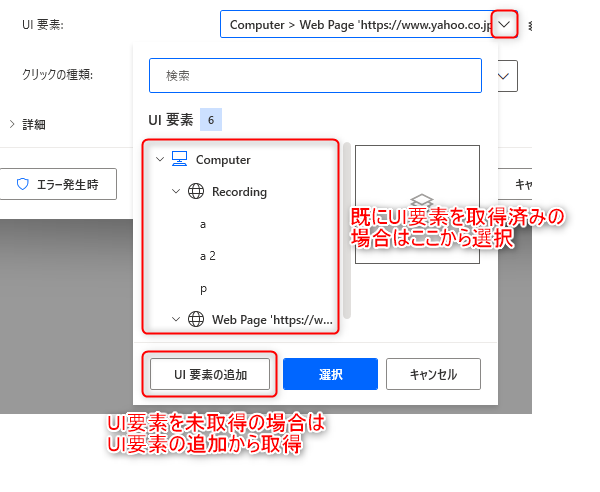
ドロップダウンをクリックすることで操作するUI要素を選択することができます。
UI要素を取得していない場合は、「UI要素の追加」から操作したいUI要素を選択して追加しましょう。

属性名
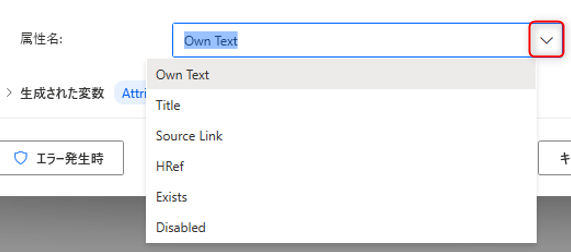
対象としたUI要素から取得する属性を選択します。
属性はドロップダウンリストから6種類選択することができます。

- Own Text
対象としたUI要素のText属性の値を取得します。
Text属性の値は、リンクであれば表示されている文字列、ボタンであれば「ログイン」といった表示されているボタン名が対象となります。
スクレイピングに用いることで、Webページ上からデータを取得したり、状況の判別に使用できます。(ダウンロード状況など)

- Title
対象としたUI要素のTitle属性の値を取得します。
Title属性の値は、マウスカーソルを対象上に移動した際に表示される補足的な情報となります。


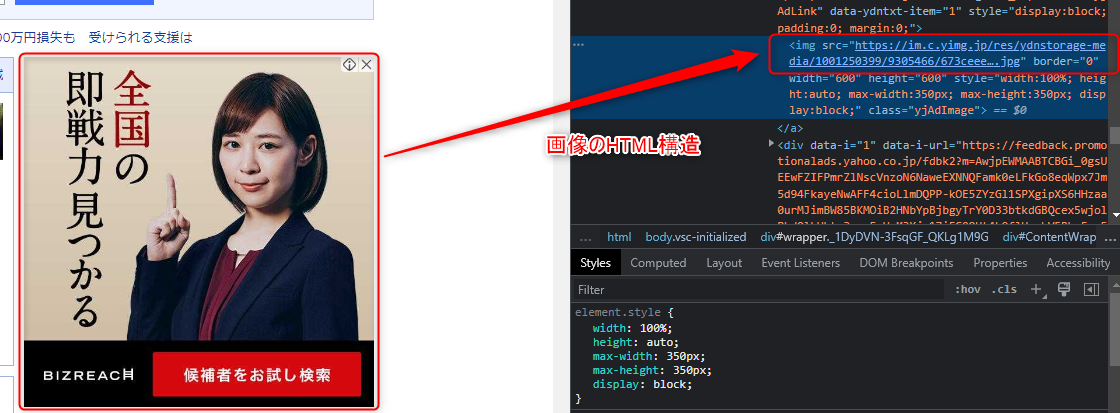
- Source Link
対象としたUI要素のSrc属性の値を取得します。
Src属性の値は、Webページ上に埋め込まれるファイルや画像の情報となります。


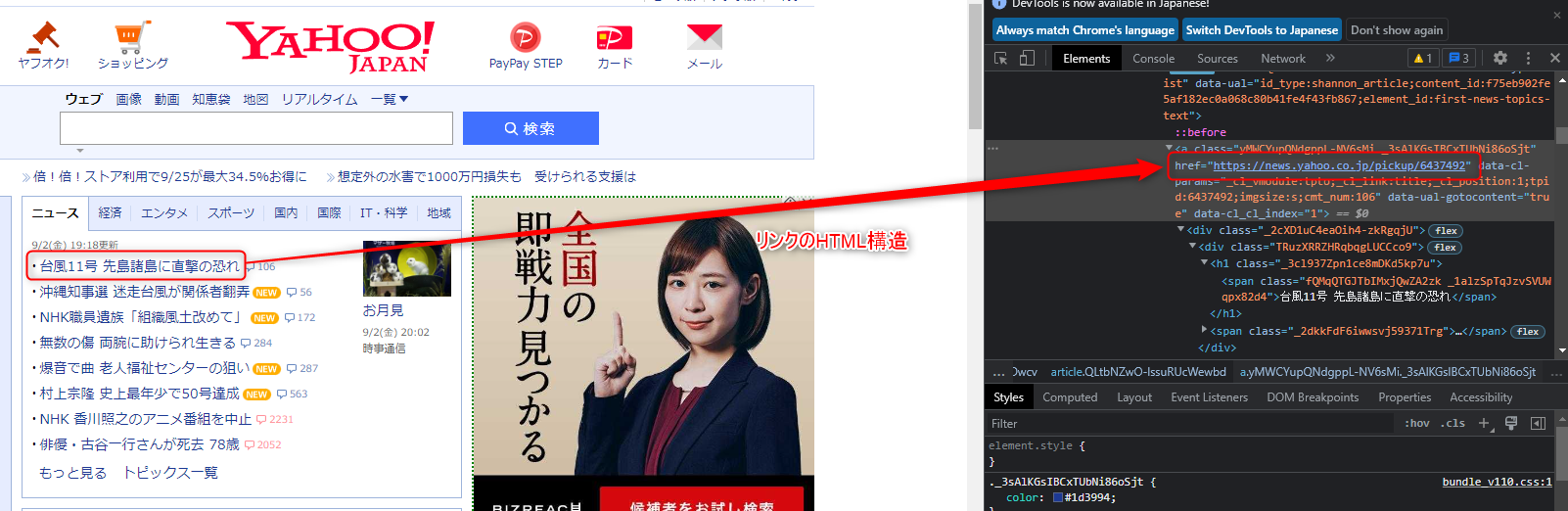
- Href
対象としたUI要素のHref属性の値を取得します。
Href属性の値は、Webページ上に埋め込まれるハイパーリンクの情報となります。


- Exists
対象としたUI要素のExists属性の値を取得します。
Webページ上に対象とするUI要素が存在するかの情報を取得します。
存在する:True
存在しない:False
- Disabled
対象としたUI要素のDisabled属性の値を取得します。
Disabled属性の値は、Webページ上のボタンやフォームの活性状態(使用できるか)を取得します。
活性(使用できる):True
非活性(使用できない):False
また、属性名は直接入力することも可能なので、ドロップダウンリスト内に存在しない属性の値も設定することで取得が可能です。
以下は例となります。
- Id
設定内容

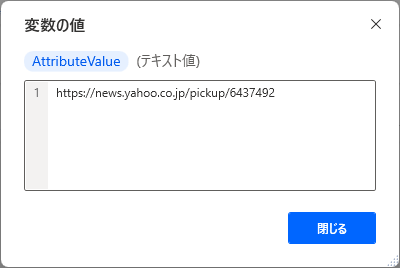
取得結果

生成された変数
![]()
アクション実行時に設定した名前の変数が生成されます。
デフォルトの名前
%AttributeValue%
取得結果イメージ

データ型
テキスト型
変数の用途
取得 の項目で設定した値をWebページ上のUI要素から取得し格納されます。
UI要素の情報を取得、使用したい場合に活用できます。
基本的にはデフォルトの名前のまま使用して問題ないですが、複数の情報をフローで取得する場合は判別がし辛くなるので、分かりやすい名前を付けておきましょう。
発生する可能性があるエラー
ブラウザーとの通信が失敗しました
ブラウザーとの通信に失敗した際に発生するエラーです。
ブラウザーを操作する際の拡張機能がインストールされていない場合にこちらのエラーが発生します。
インストール済みでも発生する場合は一度拡張機能をアンインストールし、再インストールしてから試してみましょう。
Internet Explorerのみ、インターネットオプションの保護モードがオンだとこのエラーとなるため、保護モードの設定を見直してみましょう。
拡張機能のインストール手順、および保護モードの設定方法は、以下の各ブラウザーを起動するアクションのページにて記載しているのでご参照ください。
引数 'BrowserInstance' は 'Web ブラウザー インスタンス' である必要があります。
設定しているWeb ブラウザーインスタンスに値が無い場合に発生するエラーです。
ブラウザー自動化のアクションは、操作対象とするブラウザーが必要なため、必ず以下のブラウザーを起動するアクションから処理を開始する必要があります。
フローを「ここから実行」する際には気を付けましょう。
セレクター を含む要素が見つかりません
取得 で設定した項目の要素がWebページ上に存在しない場合に発生するエラーです。
対象とする要素がWebページ上に存在するか、またUI要素やセレクター情報が正しく設定できているか確認してみましょう。
Power Automate for desktop アクション一覧
Power Automate for desktopのアクション一覧と使い方を以下でまとめています。
是非参考としてみて下さい。
-

Power Automate for desktop アクション一覧・使用方法
Power Automate for desktopのアクションをグループごとにまとめています。 目次から目的のアクショングループを選択して参照ください。 各アクションの使用方法については、アクション ...
続きを見る